Motion Sickness
Elements
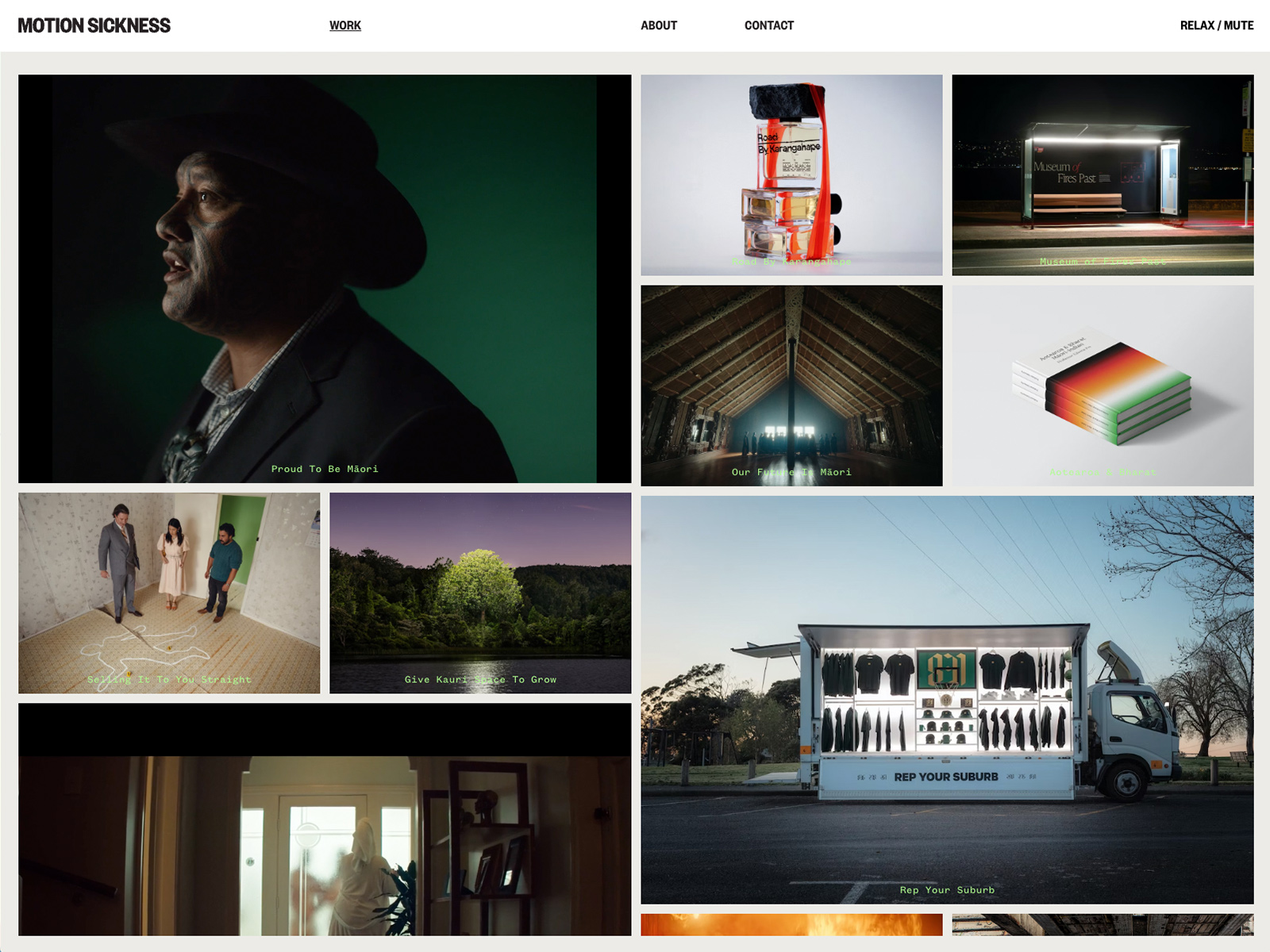
See the highlights
of this website.
Typography








Technologies & Tools
Description
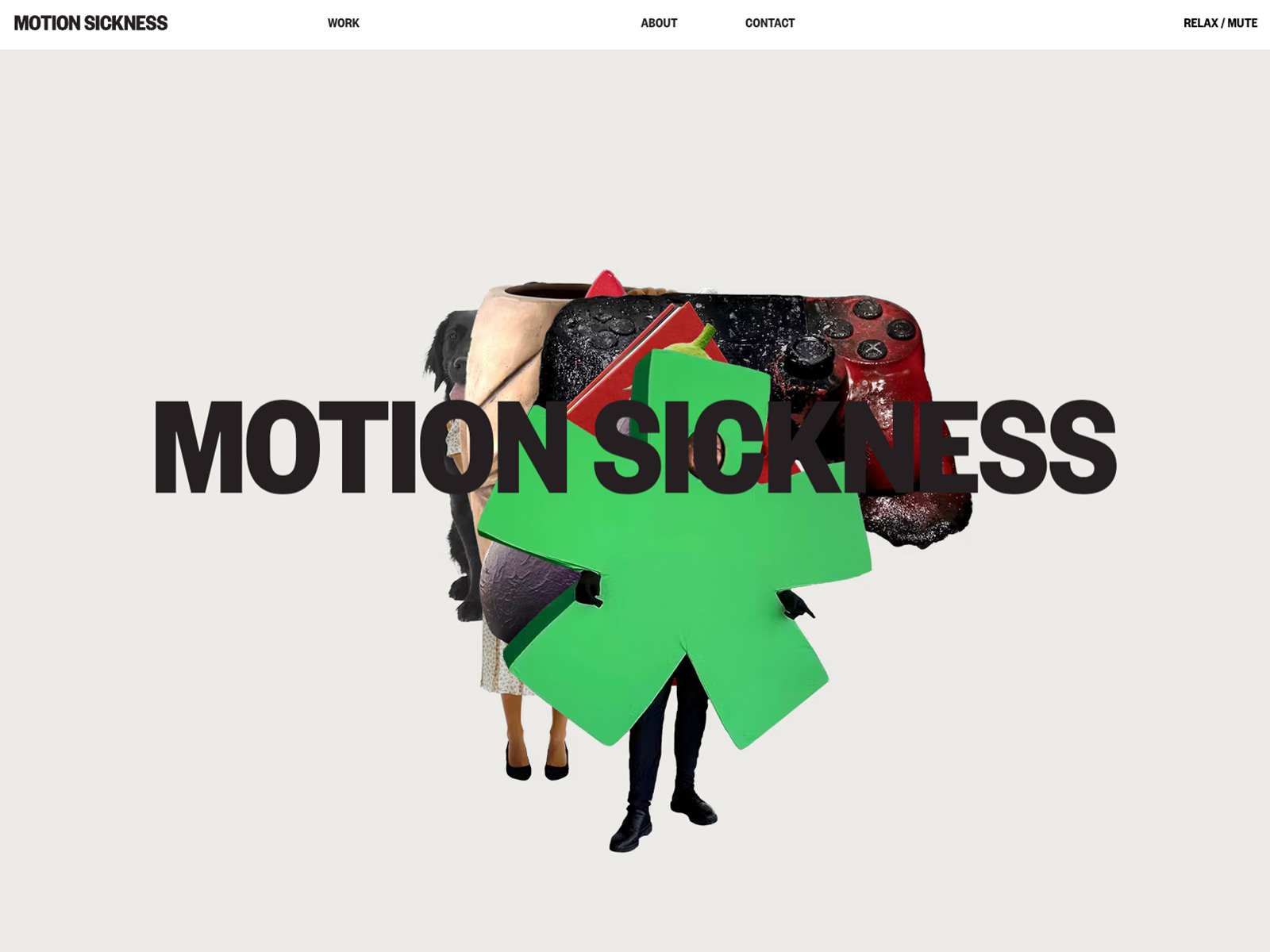
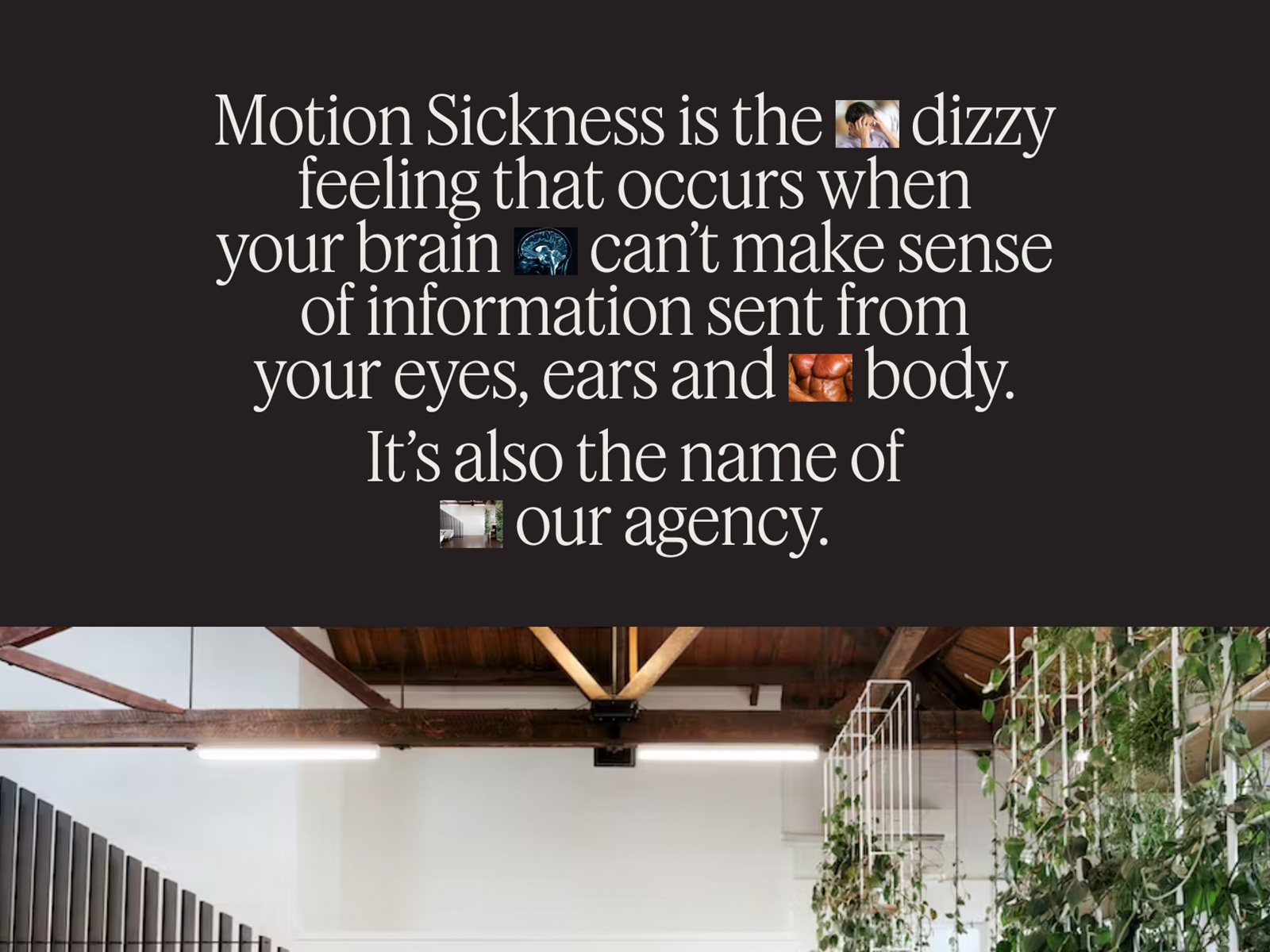
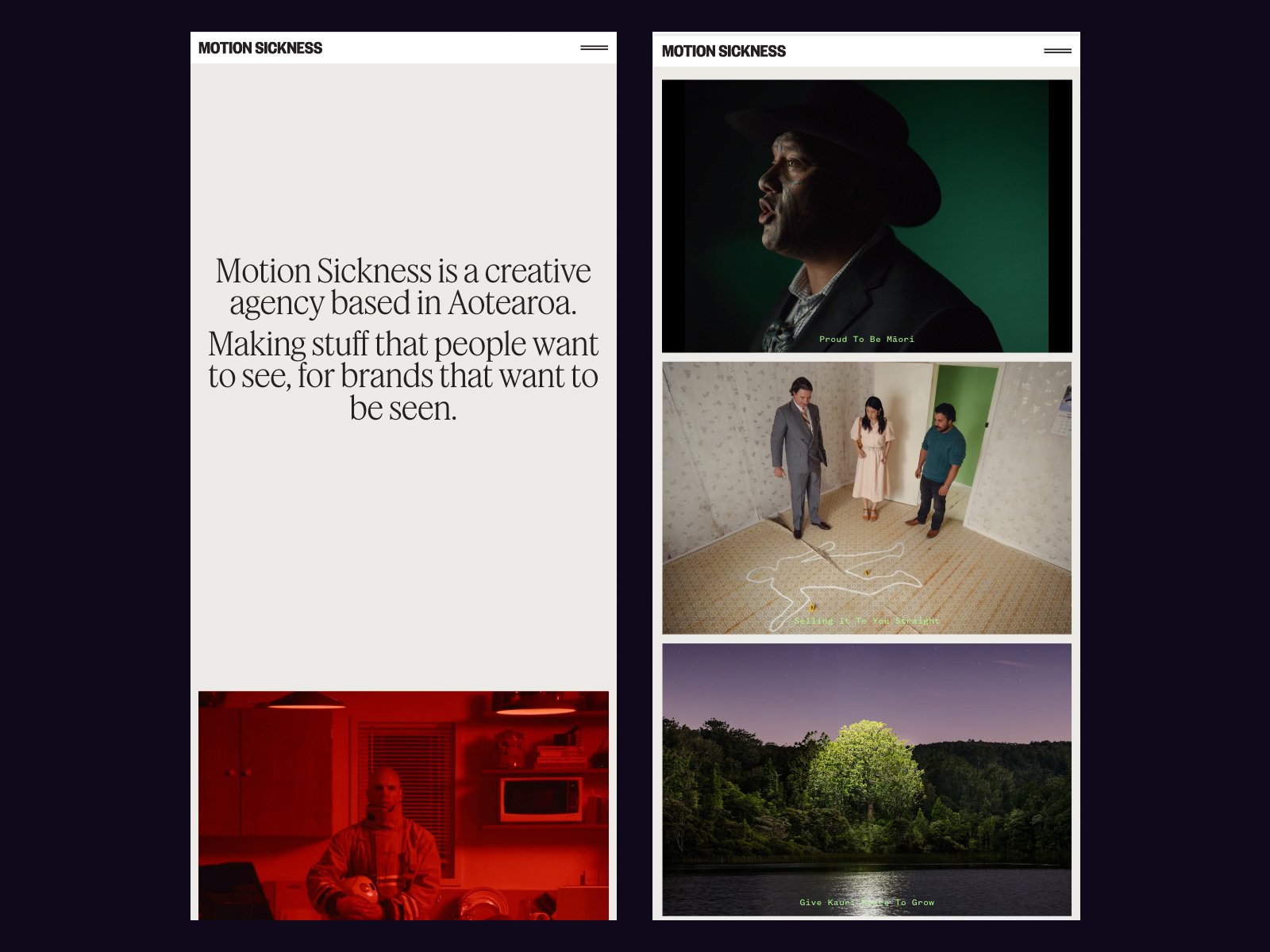
Portfolio website for Motion Sickness, an advertising agency from Aotearoa. A web experience designed to stupefy, relax, and disorientate.
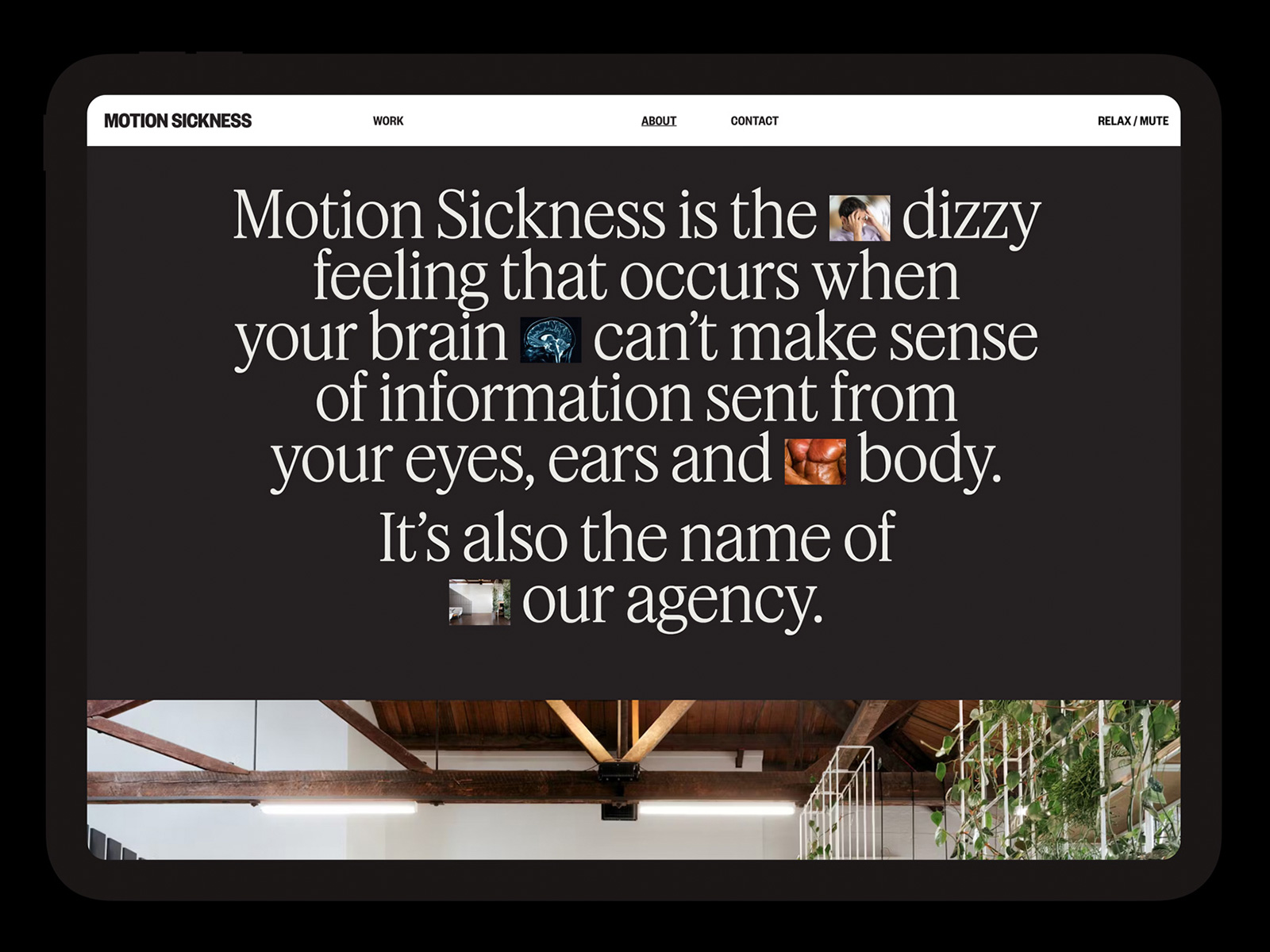
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.51/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.48 / 10
7.26 / 10
7.91 / 10
7.58 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Aleksandr Yaremenko from UkraineDesign Lead87877.60
Aleksandr Yaremenko from UkraineDesign Lead87877.60 -
 Etienne Pharabot from FranceFront-end Developer78877.50
Etienne Pharabot from FranceFront-end Developer78877.50 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Danilo Campos from Spaindesigner98898.50
Danilo Campos from Spaindesigner98898.50 -
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer88888.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer88888.00 -
 Jomor Design from CanadaDesigner & Founder86887.40
Jomor Design from CanadaDesigner & Founder86887.40 -
 Clement Pavageau from United KingdomIndependent Art Director77787.10
Clement Pavageau from United KingdomIndependent Art Director77787.10 -
 Vikki Breusova from Kazakhstandesigner77977.40
Vikki Breusova from Kazakhstandesigner77977.40 -
 Marija Vitasovic from SwedenVisual / Product designer77887.30
Marija Vitasovic from SwedenVisual / Product designer77887.30 -
 José Gasparian from United StatesProduct Designer88988.20
José Gasparian from United StatesProduct Designer88988.20 -
 DEN.COOL from JapanIndependent design director77777.00
DEN.COOL from JapanIndependent design director77777.00 -
 Stefan Vitasovic from SwedenSenior Creative Developer88888.00
Stefan Vitasovic from SwedenSenior Creative Developer88888.00 -
 Marta Verba from SerbiaUI/UX Designer88888.00
Marta Verba from SerbiaUI/UX Designer88888.00 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87877.60
Félix Péault from FranceFreelance Art Director and Digital Designer87877.60 -
 Diego Quintana from ChileFounder and Creative Director77887.30
Diego Quintana from ChileFounder and Creative Director77887.30 -
 Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)77777.00
Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)77777.00 -
 Brice Martinez from FranceArt Director77877.20
Brice Martinez from FranceArt Director77877.20 -
8.68.28.68.28.44
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.28/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.60 / 10
6.80 / 10
7.20 / 10
7.40 / 10
7.00 / 10
7.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Giacomo Mottin from ItalySenior Frontend Developer7777887.35
Giacomo Mottin from ItalySenior Frontend Developer7777887.35 -
 CSS_killer from SpainFrontend developer7667576.35
CSS_killer from SpainFrontend developer7667576.35 -
 Balerein from SpainWeb Designer and developer8888888.00
Balerein from SpainWeb Designer and developer8888888.00 -
 Mees Verberne from Netherlandscreative developer7677776.85
Mees Verberne from Netherlandscreative developer7677776.85 -
 Abhay Rohit from IndiaVisual designer & developer9788787.85
Abhay Rohit from IndiaVisual designer & developer9788787.85